Яндекс-карты для MODX Revolution - Приложение «Mapex»
Пользовательский Тип вывода TV в MODX, который позволяет выводить значение TV на карту Яндекса. Поддерживает точки, рисование линий, полигонов, маршрутов.
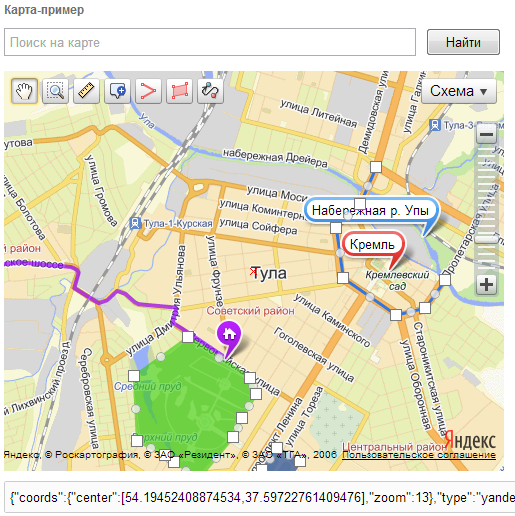
Пример Mapex
Так выглядит приложение "изнутри", в админке сайта (это рисунок):

Возможности
- Быстрый поиск на карте по адресу.
- Установка произвольного количества точек на карте, задание им цвета, текста и других аттрибутов.
- Рисование линий, многоугольников.
- Прокладка маршрута из точки А в точку Б.
- Вид карты в админке полностью идентичен виду карты на сайте (само собой за исключением режима редактирования).
- Поддержка современного API Яндекс.Карты 2.0
Установка и настройка
Скачайте установочный пакет или установите его из репозитория MODX: http://modx.com/extras/package/mapex2
Создайте новый TV и укажите ему тип ввода mapex.yandex
Готово.
Если вам необходимо указать начальное состояние карты для вновь создаваемого ресурса, проделайте следующие операции:
- Создайте произвольный ресурс
- Укажите необходимое состояние карты
- Расставьте точки и нарисуйте другие элементы
- Скопируйте код из поля ввода, расположенного ниже карты
- Вставьте этот код в поле "Значение по-умолчанию" вашего TV на вкладке "Параметры ввода"
Использование
В пакет включен единственный сниппет mapexDrawMap, который рисует карту.
Его минимальный вызов (убираем слеши):
[/[!mapexDrawMap? &map=`[/[*названиеTVяндекс-карт]/]`]/]
Параметры сниппета
(через | даны значения по-умолчанию):
&tvName — Имя TV параметра с картой. Используйте совместно с параметром &resource
&resource | текущий ресурс — Id ресурса с картой. Используйте совместно с параметром &tvName
&map — json строка с картой. Альтернативный способ указать, какую карту рисовать. Если этот параметр указан, то &tvName и &resource не используются. Пример вызова: /[/[mapexMap? &map=`/[/[*tvMap/]/]`/]/]
&mapId | mapexMap — Id карты. Используется при генерации javascript. Если на одной странице карт несколько — укажите разные mapId
&width | 500px — Ширина карты, например 500px или 100%. Обязательно укажите единицы измерения.
&height | 400px — Высота карты
&containerCssClass — Можно указать css класс блока, в который обернута карта
&mapTpl | mapex.Map.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route.Tpl — Чанк для вывода маршрута
&controls | mapTools,typeSelector,zoomControl,searchControl,miniMap,trafficControl,scaleLine | Набор элементов управления, которые будут на карте. Смотрите подробнее
&includeJS | 1 — Подключать или нет на страницу скрипт Яндекс.Карт
mapexMap21 — рисует карту во фронтенде, используя API Яндекс.Карт версии 2.1.
&mapTpl | mapex.Map21.Tpl — Основной чанк для вывода карты
&placemarkTpl | mapex.Placemark21.Tpl — Чанк для вывода точки
&polygonTpl | mapex.Polygon21.Tpl — Чанк для вывода многоугольника
&polylineTpl | mapex.Polyline21.Tpl — Чанк для вывода линии
&routeTpl | mapex.Route21.Tpl — Чанк для вывода маршрута
&controls | default — Набор элементов управления, которые будут на карте. Смотрите подробнее
Настройки компонента
В настройках компонента можно задать начальное положение, масштаб и тип карты в административном интерфейсе, а также скрыть или показать служебное поле, в котором хранится состояние карты в json формате.
Компонент для своей работы требует библиотеку jquery. В настройках можно указать, откуда загружать ее. Если у вас в админке вдруг есть еще какой либо компонент, использующий jquery, то могут быть проблемы из-за подключения jquery 2 раза, в этом случае просто очистите настройку mapex2_manager_jquery_url.