Цветовой профиль в фотошопе и его настройка для Web-мастера и верстальщика
Делаем так, чтобы наша картинка в фотошопе не отличалась от оригинала дизайнера. Верстка, которая по цвету строго соответствовует дизайну.
Правильно настраиваем цветовой профиль в фотошопе.
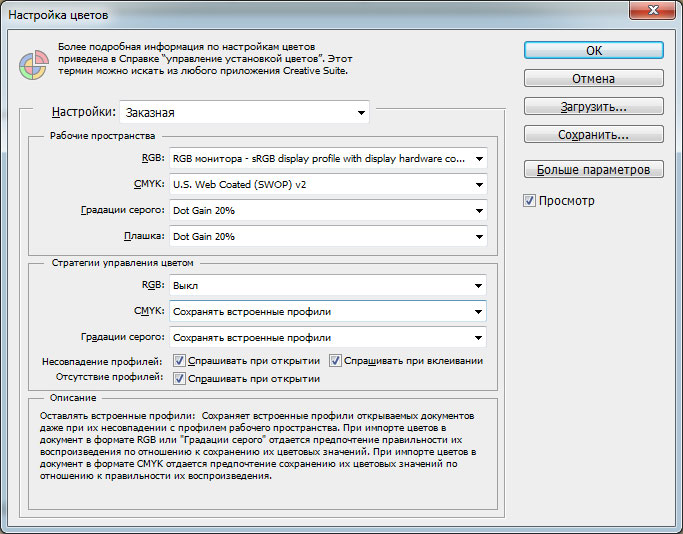
Открываем фотошоп и идем в меню Редактирование -> Настройка цветов или нажимаем на комбинацию клавиш Shift + Ctrl + K. В открывшемся окне настроек цветов устанавливаем следующие параметры:
- RGB: RGB монитора (Monitor RGB) — «тут профиль вашего монитора» (в кавычках должен быть ваш профиль монитора)
- CMYK: U.S. Web Coated (SWOP) v2
- Градации серого (Gray): Dot Gain 20%
- Плашка (Spot): Dot Gain 20%
- Выставляем все три галочки на пунктах: Несовпадение профилей (Profile Mismatches), Отсутствие профилей (Missing Profiles). Это нужно для того, чтобы картинкам присваивался профиль вашего дисплея.

Сохранение картинки для Web
Если вы хотите оптимизировав сохранить картинку для сайта:
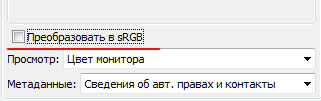
- идем в меню Файл -> Сохранить для Web и устройств… (сочетание CNTR+SHIFT+ALT+S)
- В открывшемся окне находим пункт «Преобразовать в sRGB» снимаем с него галочку
- Это делается для того, чтобы картинке вообще не присваивался никакой профиль.
- Выбираем нужный формат — jpg, gif или png и сохраняем

Теперь картинки будут соответствовать макету дизайнера и смотреться одинаково во всех браузерах.