Пошаговое руководство как изменить стиль формы гугл.
Как сделать из обычной формы гугл - точную копию красивой формы на вашем сайте и собирать заявки, обращения, контакты и базу email - прямо в Google Таблицу!
Для начала определим что нам нужно:
- • Учетная запись Google
- • Доступ к коду вашего сайта
- • 20 минут полной концентрации
Предположим все это у нас есть в наличии и приступим к делу -
Создаем Google Форму
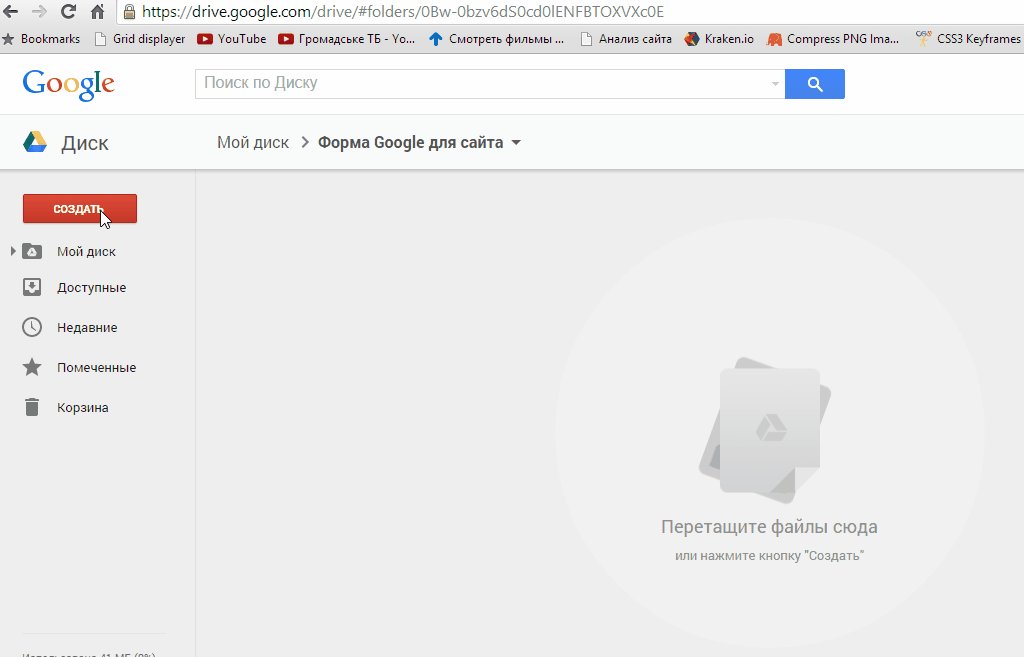
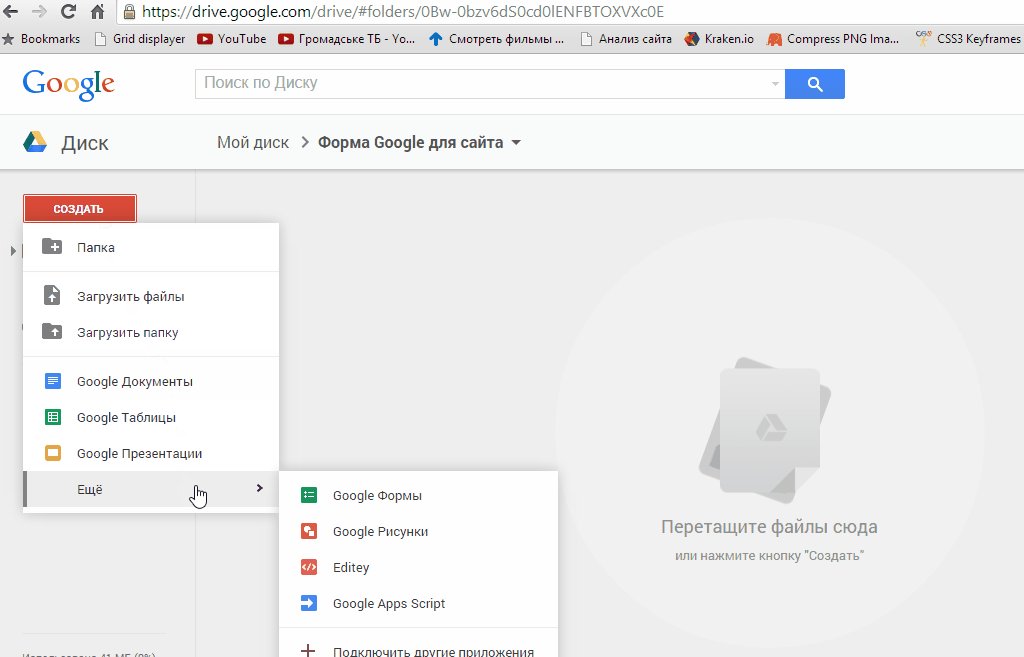
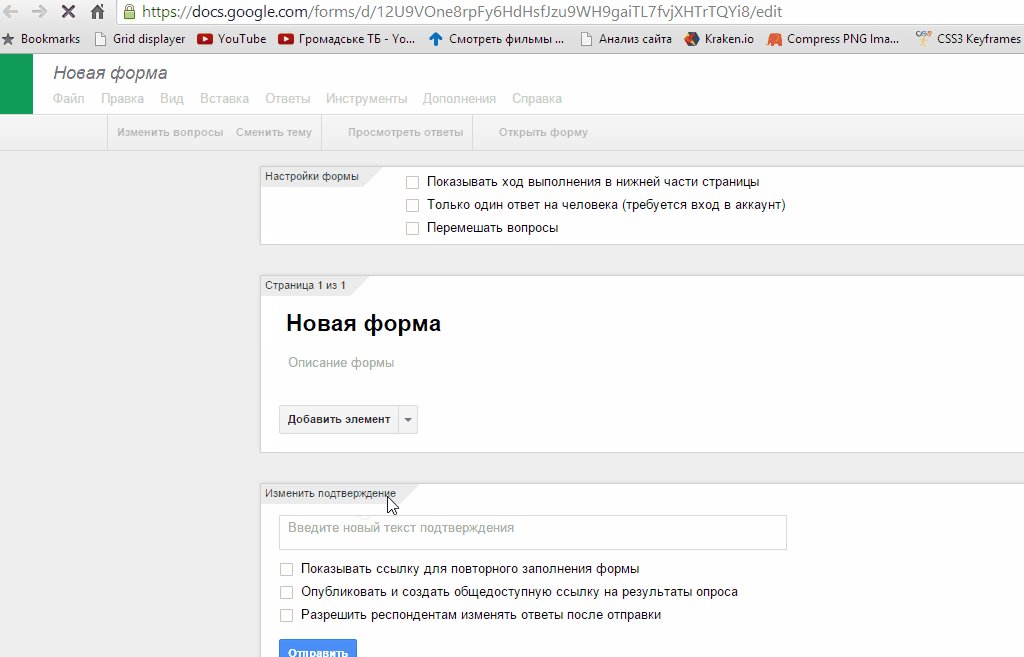
Идем в Google Диск и создаем нашу форму. ссылка — как сделать Google forms

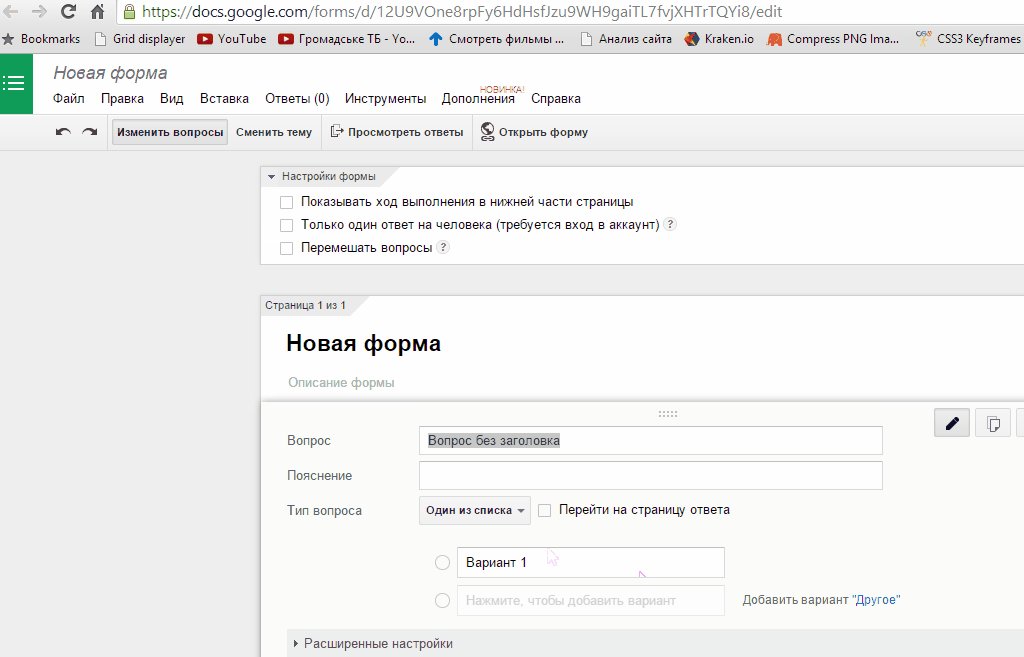
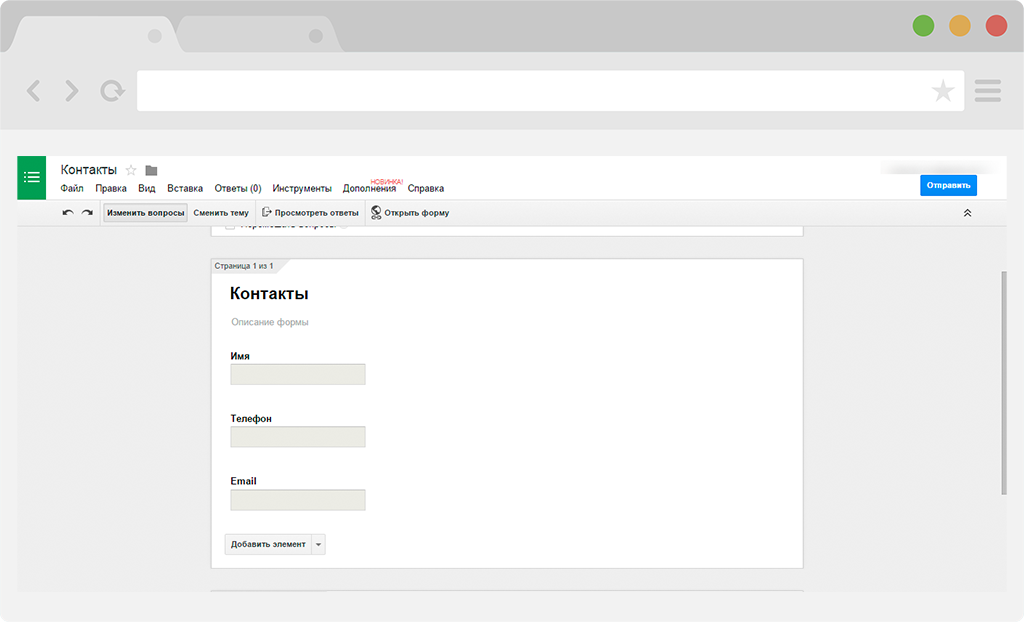
Для данного примера мы взяли простую форму обратной связи с такими полями:
- • Имя (текстовое поле)
- • Телефон (текстовое поле)
- • Email (текстовое поле)
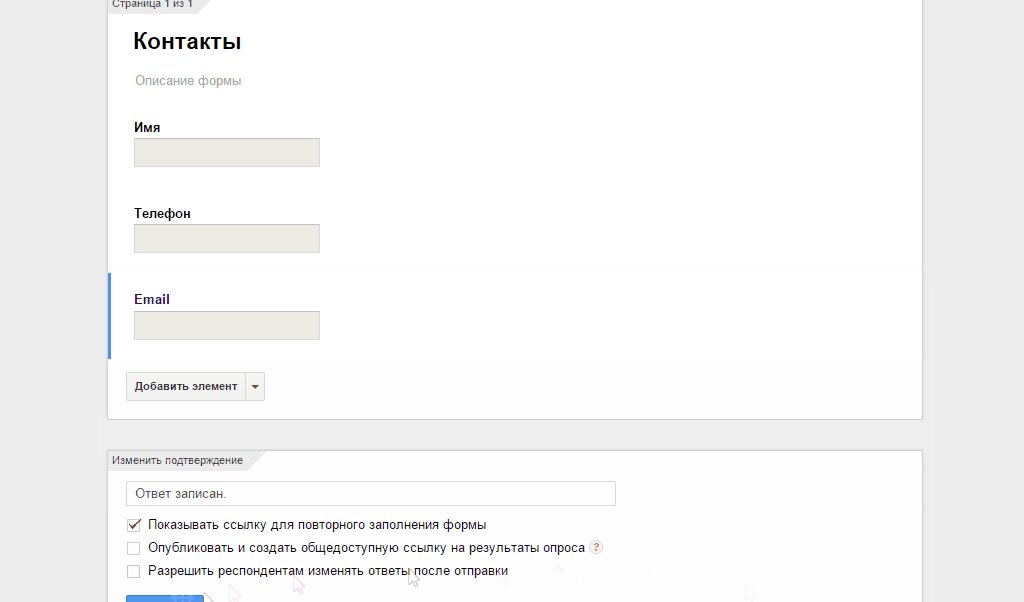
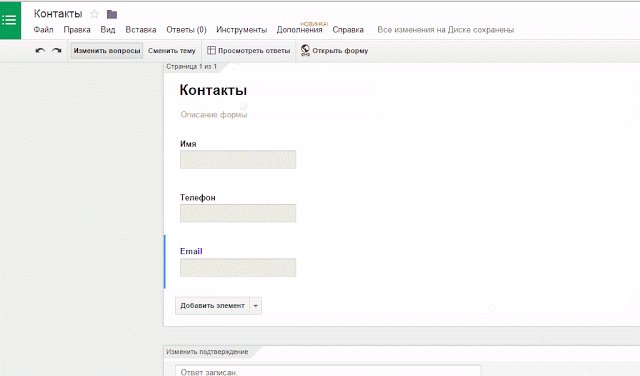
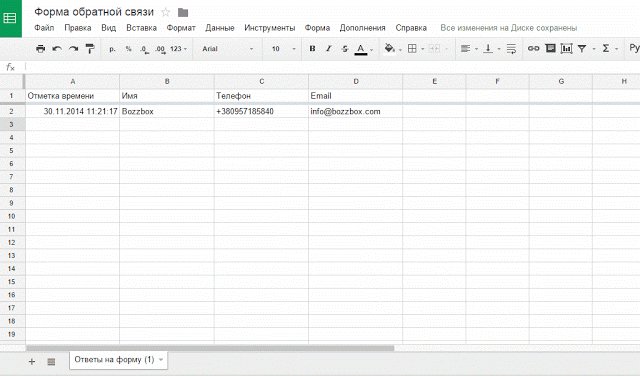
Стилизовать форму (менять шрифты, цвета и добавлять картинки) пока не будем. Нас интересует только сама структура. По итогу форма должна выглядеть так:

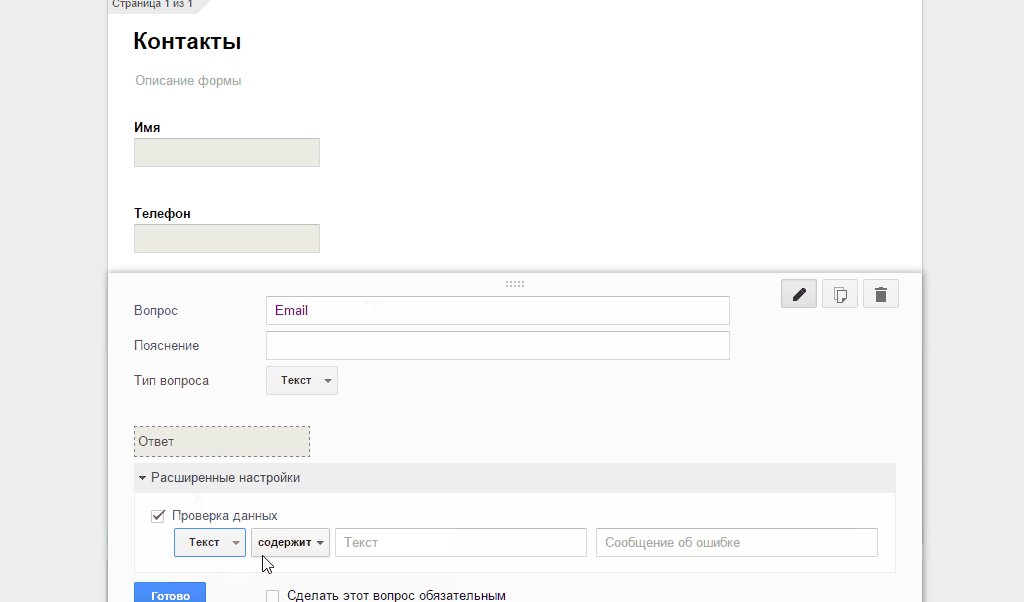
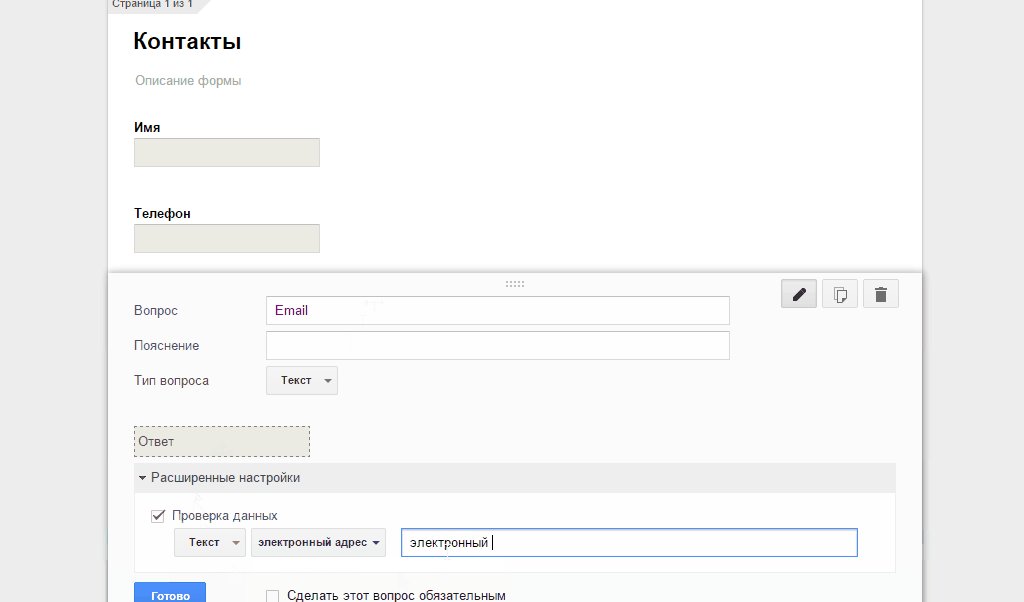
Как правильно будет замечено - мы не добавили проверку данных. Проверка данных - штука полезная, ибо позволит проследить, что вам не будет отправлено вместо email, например, слово test. Проверка добавляется так:

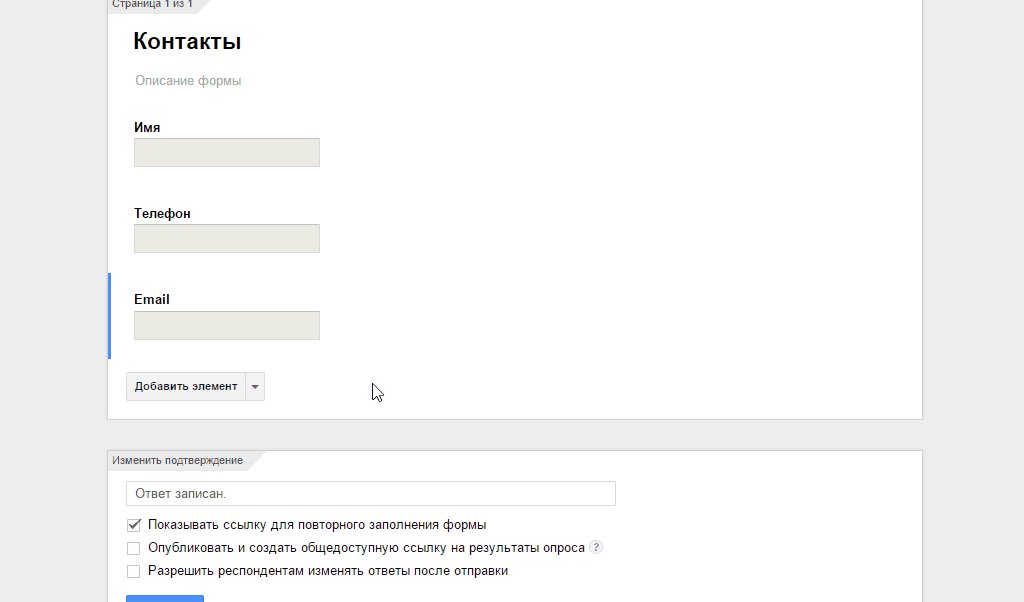
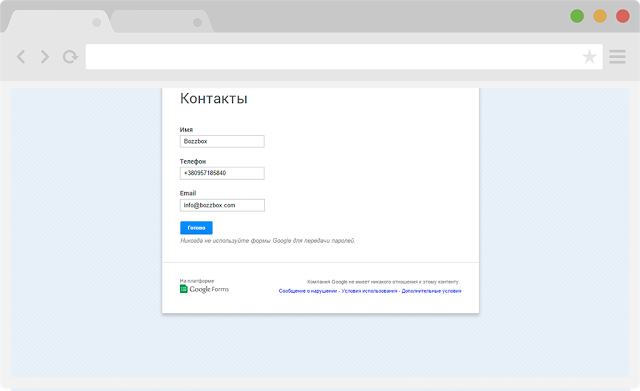
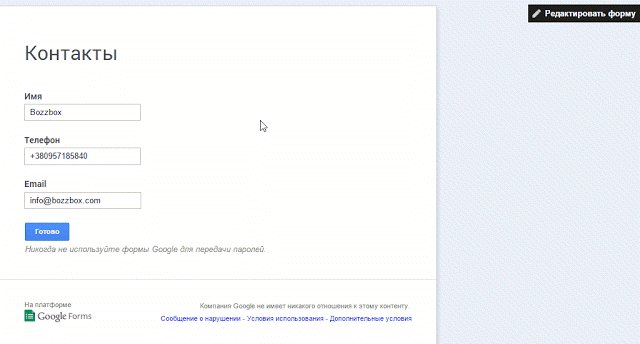
Открываем форму и убеждаемся, что она рабочая. Для этого заполним тестовыми данными и нажмем Готово:

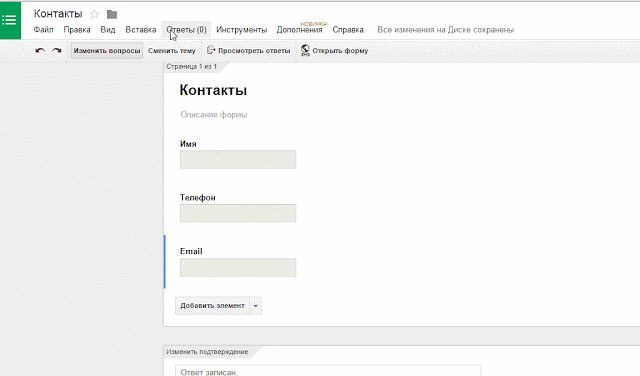
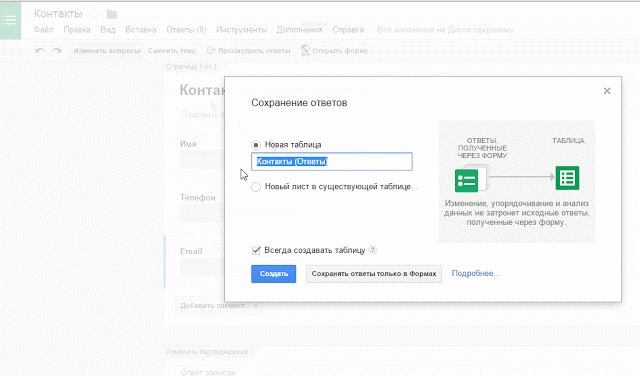
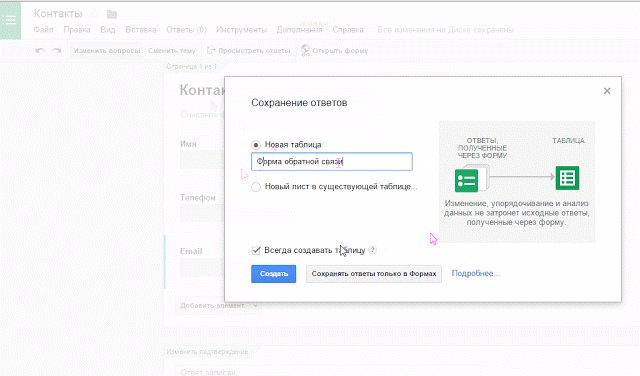
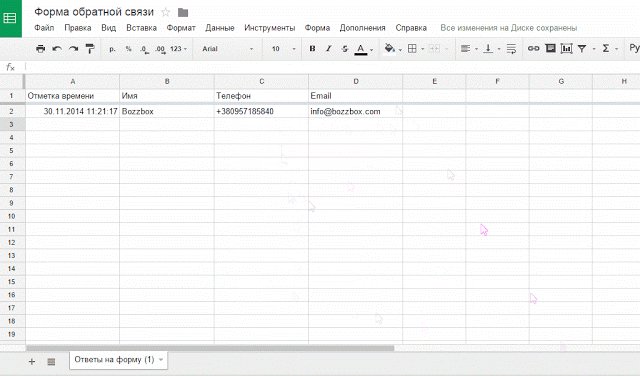
После создания формы - нам надо убедиться, что она корректно привязана к таблице (или привязать заново). Таким образом мы удостоверимся, что все данные, которые будут вноситься в форму никуда не денутся, а будут попадать прямиком в таблицу. Для этого возвращаемся в редактор формы и из меню выбираем Ответы -- Сохранять ответы:

Можем приступать к следующему шагу.
Копируем код формы
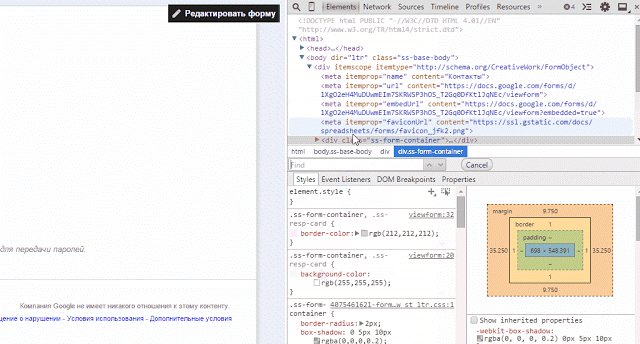
Итак - в редакторе форм нажимаем на кнопку "ОТКРЫТЬ ФОРМУ".
В любом месте на странице с открывшейся формой нажимаем правой кнопкой мыши и выбираем:
- Google Chrome - Проверить элемент
- Mozilla Firefox - Исходный код страницы
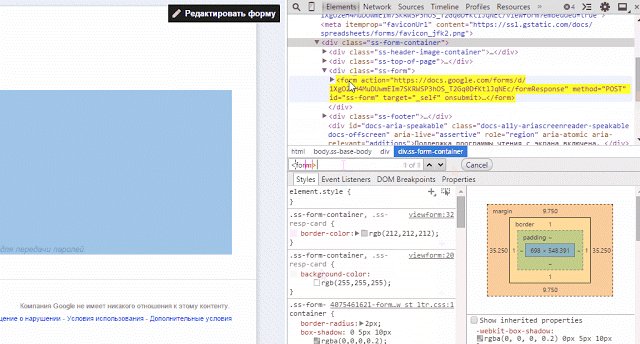
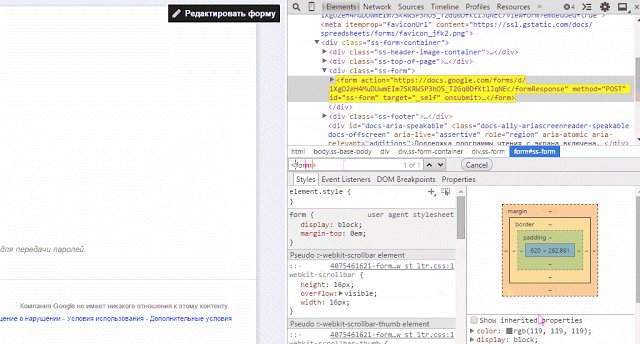
Вашему взору откроется весь код формы.
Выдыхаем.
Копируем весь код, который находится между тегами <form> и </form>. Самый простой способ это сделать - это, открыв исходный код страницы, нажать комбинацию клавиш Ctrl+F и введя в поле поиска необходимый тег. После этого - правой кнопкой по выделенному коду и Копировать.

Поздравляем - вы уже можете вставлять этот код на сайт и применять к нему свой CSS в отдельном файле.
Если мы на этом останавливаемся — то дизайн полностью можно менять используя классы, которые буду указаны в скопированной части формы, которую вы поставили на ваш сайт.
При этом орма отправки отправляет данные человека на сервер google, где форма обрабатывается.
Но можно сделать так, что от гугла останется только дизайн. Страница подтверждения отправки формы по-прежнему ссылается на стандартную от Google. Что-бы изменить страницу подтверждения - нам необходимо изменить следующий код:
<form action="ВАША-ССЫЛКА-НА-ФОРМУ" method="POST">
Заменив его на:
<script type="text/javascript">var submitted=false;</script>
<iframe name="hidden_iframe" id="hidden_iframe"
style="display:none;" onload="if(submitted)
{window.location='http://АДРЕС-ВАШЕЙ-СТРАНИЦЫ-ПОДТВЕРЖДЕНИЯ';}"></iframe>
<form action="ВАША-ССЫЛКА-НА-ФОРМУ" method="post"
target="hidden_iframe" onsubmit="submitted=true;">
Все готово! Форма работает, данные заносятся в таблицу. Остался всего один трюк - маленький, но важный. Трюк этот называется
Оповещения об изменениях в таблице Google forms
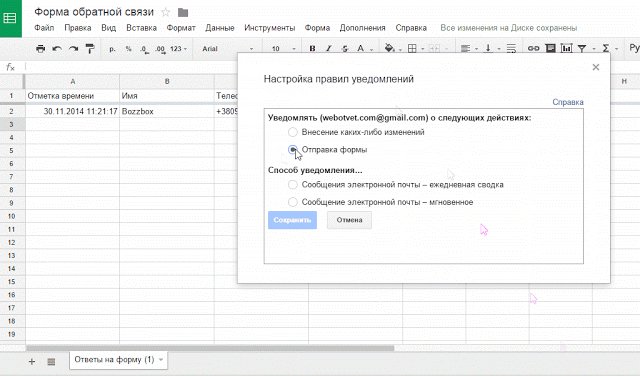
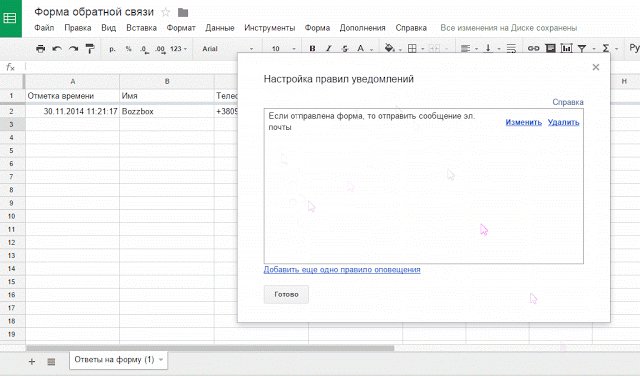
Для настройки оповещений - открываем таблицу, куда заносятся данные из формы (мы настраивали ее в самом начале пути). В меню таблицы переходим по пути Инструменты -- Уведомления. В открывшемся диалоговом окне выбираем следующие пункты:
- Уведомлять (ВАШ-АДРЕС-ЭЛЕКТРОННОЙ-ПОЧТЫ) о следующих действиях: выбираем Отправка формы
- Способ уведомления... выбираем Сообщение электронной почты - мгновенное

Таким образом каждый раз, как кто-то заполнит и отправит форму - вы получите уведомление о том, что таблица изменена. Удобно? Безусловно!
Автор статьи - blog.bozzbox.com





































