Сервисы для тестирования сайта на разных гаджетах

deviceponsive.com
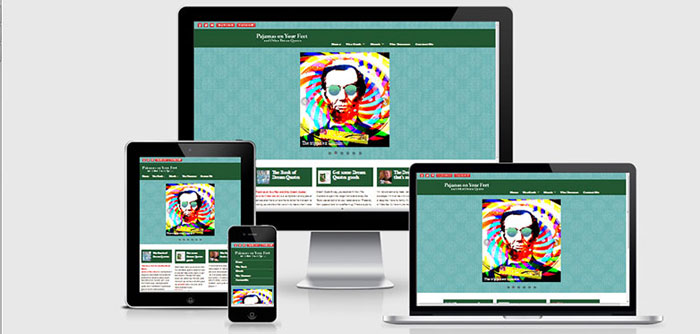
Сервис для тестирования и презентации адаптивной верстки. Позволяет отобразить сайт в разных устройствах.
В первую очередь его предназначение не для тестирования, а для презентации работы. Можно настроить цвет фона, загрузить логотип студии и сделать скриншот с помощью любого плагина для браузера, который можт захватить все страницу целиком. Далее можете загрузить скрин в портфолио или отправить заказчику.

responsinator.com
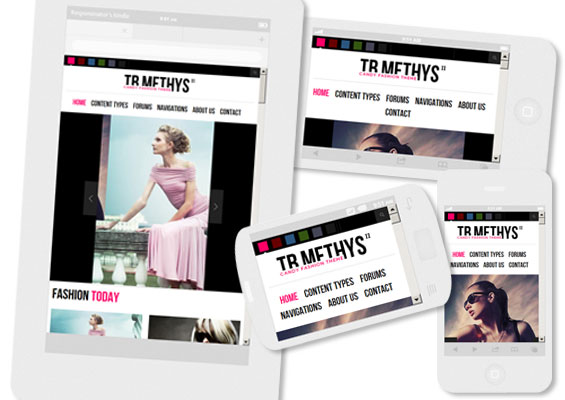
Аналогичен предыдущему. Благодаря сайту вы сможете посмотреть как будет выглядеть ваш сайт на смартфонах и планшетах. Для тестирования используются самые популярные разрешения.

ami.responsivedesign.is
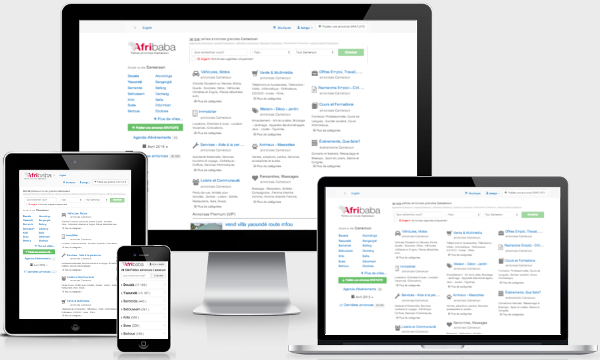
Сайт учитывает размеры устройства, с которого зашел пользователь и адаптируется под него, меняя при этом размеры шрифта, формы и блоков.
На сервисе можно проверить адаптивность сайта в четырех устройствах: настольный компьютер (1600x992px), телефон (320x480px), планшет (768x1024px) и ноутбук (1280x802px).
Есть возможность свободно перетаскивать устройства на экране, вплоть до расположения их в один ряд.

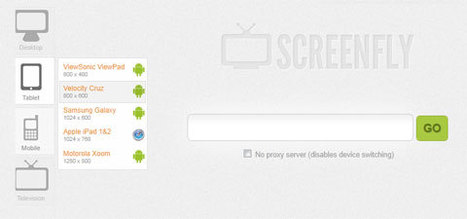
quirktools.com/screenfly
Screenfly пожалуй наиболее функциональный из всех. Доступно 9 больше чем планшет устройств — от 10" ноутбуков, до 24" мониторов, 5 планшетов, 9 телефонов, 3 телевизионных разрешения, а также произвольное разрешение. Добавьте сюда отдельный переключатель в портретный и альбомный режим, а также опцию показа прокрутки.

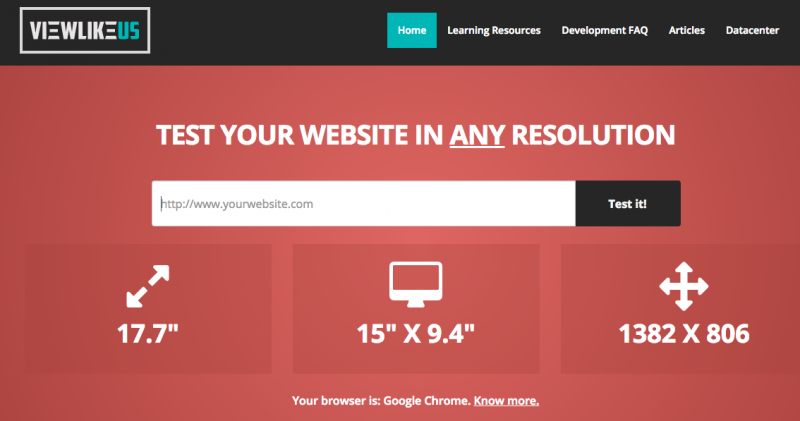
viewlike.us
Помогает увидеть как будет отображаться ваш сайт или блог в браузерах с разным разрешением.
На данный момент, возможно выставлять произвольные разрешения экрана. Так же возможно выбирать не разрешения экрана, а модели устройств и экран автоматически изменит свои размеры в соответствии с выбранным устройством конкретного производителя.