Разноплановые и необычные CSS и SVG меню
CSS Only Dropdowns With The Checkbox

Выпадающее меню на чистом CSS. Простейшая техника которая вращается вокруг флажка элемента HTML и использования селекторов CSS без единой строчки JavaScript кода.
Генератор кругового меню на SVG

Меню в основном отформатированы в линейном порядке - листинг пунктов от верхней к нижней части экрана или окна. Выпадающие меню представляют собой типичный пример этого формата. Растровые дисплеи компьютеров, однако, допускают большую свободу в размещении, шрифта, а также общие презентации меню. PieMenu - формат, в котором элементы размещены вдоль окружности на равных радиальных расстояниях от центра.
Радиальное меню от haiqing wang

Полукруглое сворачивающееся меню без использования JavaScript.
Многоуровневое радиальное меню на CSS от Adrian Roselli

Анимированное меню в виде кругов, выезжающее с верхего правого угла сайта.
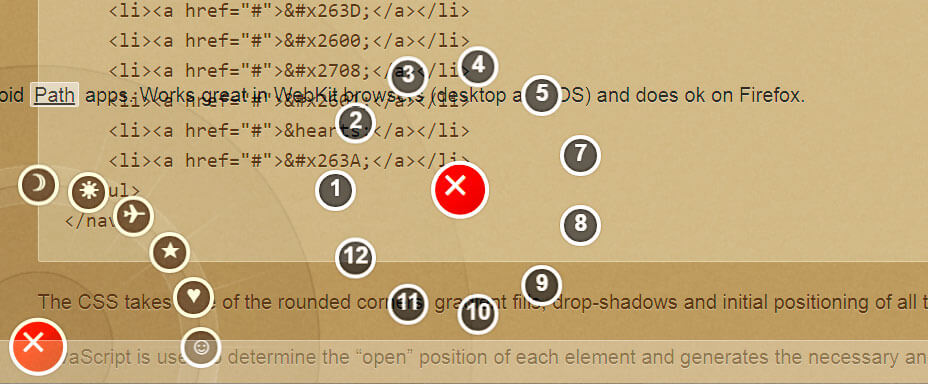
Radial HTML menu inspired by Path for iOS and Android

Knock-off меню в стиле iOS и Android приложении. Прекрасно работает в браузерах на основе WebKit (настольных и iOS) и Firefox.





































