HSL(A) - цветовая палитра и прозрачность цвета в CSS
HSL (от англ. Hue, Saturation, Lightness). - это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой.
Давайте рассмотрим каждый параметр отдельно: hsl (120,100%,50%)
(Hue) ЦВЕТ
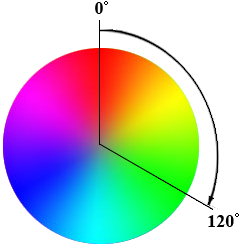
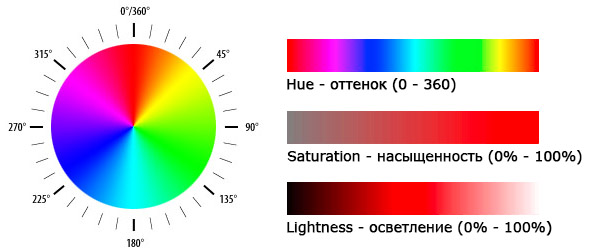
Для того чтобы определить тон нужно указать градус поворота (от 0° до 360°) цветового круга. Имеется радуга замкнутая в круг в котором красный всегда ориентирован на север и равен 0 градусам (360°)

60° - желтый
120° - зелёный
180° - голубой
240° - синий
300° - фиолетовый
Между этими шестью основными и дополнительными цветами расположены все остальные оттенки цветового спектра.
(Saturation) НАСЫЩЕННОСТЬ
Второе значение цветовой модели HSL определяет насыщенность выбранного оттенка и указывается в процентах в диапазоне от 0% до 100%. Чем ближе данное значение к 100% тем цвет выглядят более чисто и "сочно" и наоборот если насыщенность стремится к 0% то цвет "линяет" и становится серым.
(Lightness) ОСВЕЩЕНИЕ
Светлота или яркость это третий параметр HSL. Точно так же как и насыщенность указывается в процентах.. чем выше процент, тем ярче становится цвет. Крайние значения 0% и 100% будут обозначать соответственно чёрный (отсутствие света) и белый (засвеченный) цвета. Оптимальное значение яркости цвета равняется 50%.

Цвета HSLA. Альфа-ПРОЗРАЧНОСТЬ
Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета HSLA задается с помощью: hsla (hue, saturation, lightness, alpha), где параметр alpha определяет непрозрачность.
Для приобретения прозрачности нужно к коду дописать альфа канал:
Пример вставки цвета HSLA в CSS файл:
hsla (120,100%,50%,0.5)
В данном примере канал прозрачности 0.5, цвет будет показан ровно на половину.
div{
background-color:hsl(120,10%,50%);
color:hsla(60,100%,50%,0.5)
}