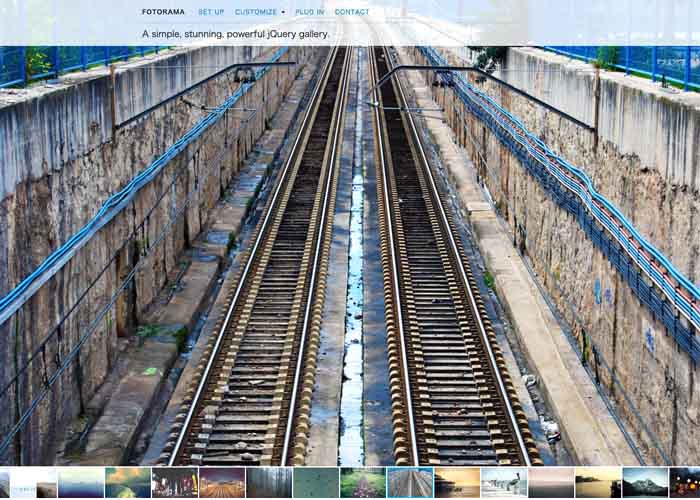
Лучшая адаптивная галерея для сайта "Fotorama"
Fotorama - мощная и многофункциональная галерея, написанная на jQuery.
Является универсальным решеним
любой галереи или слайдера фотографий.
Настройки скрипта включает в себя множество параметров,
которые можно указывать через атрибуты тегов HTML
или выносить отдельно в функцию.
Разработчики весьма постарались и снабдили галерею
очень подробной документацией с разбором примеров настройки.
Настройка функций галереи с примерами:

Привлекает данное исполнение галереи тем, что
на одну страницу можно установить сразу несколько галерей, и
они не будут конфликтовать между собой.
Есть возможность реализовать видео галерею.
Можно добавлять привью для видео картинкой,
после включения видеозаписи появляется кнопка выключение, что не создает возможной ситуации, когда в галере несколько видео работают одновременно.
Инициализация видео.

Реализована прокрутка видео мышью,
что весьма удобно на телефонах и планшетах,
где в качестве мыши выступает палец ладони.
Кроме того, её можно развернуть во весь экран –
очень полезный функционал для сайтов с качественными изображениями.
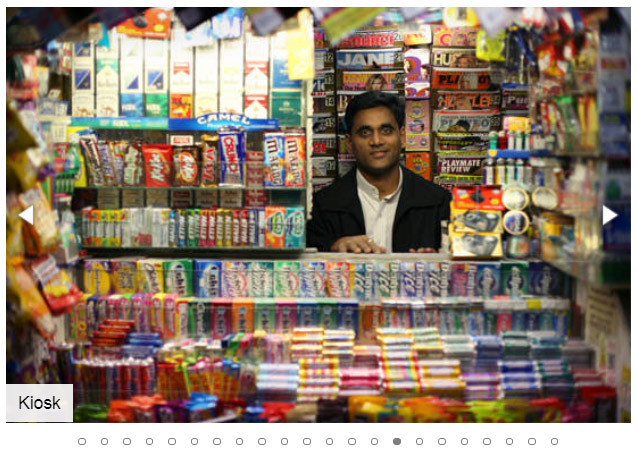
Галерея обладает адаптивной версткой
и после установки выглядит одинаково
красиво на любом разрешении монитора, будь то нетбук, лептоп или телефон.

Fotorama jQuery галерея очень функциональна.
Она поддерживает работу с HTML кодом, так что
вместо картинок можно добавить текста или дополнительные элементы.
Для пролистывания слайдов можно настроить клавиши и многое другое.

УСТАНОВКА
<!-- 1. Вставьте это код в head страницы --> <!-- Link to jQuery (1.8 or later), --> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script><!-- 33 KB -->
<!-- fotorama.css & fotorama.js. --> <link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet"><!-- 3 KB --> <script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script><!-- 16 KB --> <!-- 2. Вставьте в ваш <body> HTML код контейнера <div> c классом="fotorama", поместите в <div> изображения, и галерея автоматически заработает --> <div class="fotorama"> <img src="http://s.fotorama.io/1.jpg"> <img src="http://s.fotorama.io/2.jpg"> </div> <!-- 3. Галерея работает! -->
Просто скопируйте фрагмент кода выше, чтобы и вставьте к себе на страницу.
Вы можете использовать CDN Fotorama при подключении скриптов,
или скачайте и загрузите к себе на сервер ZIP, указав в коде правильный адрес.
СКАЧАТЬ ГАЛЕРЕЮ FOTORAMA . ZIP (version 4.6.4)
Главный сайт проекта: http://fotorama.io
Посмотрите код плагина: https://github.com/artpolikarpov/fotorama
Fotorama Галерея для Wordpress - видео
Статьи от авторов: habrahabr apsolyamov





































