Список шрифтов для использования в HTML-коде
Визуализация стандартных шрифтов
Опытные дизайнеры и веб-мастера знают, что нужно использовать те шрифты, которые установлены на компьютере или мобильном устройстве у посетителей сайта. Каждый владелец устройства может иметь набор разных шрифтов, поэтому на сайтах можно использовать стандартные шрифты, либо загружать нестандартные вместе с сайтом. Браузеры используют ограниченное количество стандартных шрифтов, таких как Arial, Arial Black, Comic Sans MS, Courier New, Helvetica, Garamond, Georgia, Impact, Lucida Console, Lucida Sans Unicode, Microsoft Sans Serif, Tahoma, Times New Roman, Trebuchet MS, Verdana, Webdings. Загрузка шрифтов вместе с сайтом требует особых приёмов.
Посмотреть, какие наиболее распространённые шрифты установлены на вашем устройстве можно в таблице ниже. Если шрифт не установлен на вашем устройстве, то соответствующий текст в списке будет отображён стандартными системным шрифтом (обычно из того же семейства шрифтов).
| нижний регистр | ВЕРХНИЙ РЕГИСТР |
|
|
|
Основные разновидности шрифтов
Шрифты бывают с засечками (с постоянной толщиной линий — брусковый, и переменной — антиква; их применяют для оформления основного текста документа) и рубленые (гротески, используются для набора заголовков).
По стилю различают шрифт: Прямой (Roman), Курсивный (Italic), Полужирный (Bold), Нормальный (Regular, отличается от прямого меньшей толщиной штриха), Узкий (Narrow), Широкий (Wide).
Дополнительные параметры форматирования символов: подчеркивание различными типами линий (Подчеркнутый, Underline), изменение вида значков (зачёркнутый, надстрочный, подстрочный, с тенью, контур, все прописные), изменение расстояний между символами (межсимвольный интервал — обычный, разреженный или уплотнённый).
По ширине символов шрифты делят на моноширинные (как на старой печатной машинке) и пропорциональные. Например, буква «I» будет намного уже, чем «W». В CSS — моноширинный шрифт выбирается или с помощью конструкции font-family: monospace, и/или указанием названия конкретного моно-шрифта. Например:
{ font-family: Lucida Console, Courier New, Courier, monospace; }
Значения ширины шрифтов (font-weight) задаются по цифровой шкале, где значение «400» соответствует «Normal» данного семейства шрифтов. Названия веса, ассоциированные с такой шириной, обычно: Book, Regular, Roman, Normal, Medium. «Bold» соответствует весовому значению «700», Heavy — «800», Black — «900».
Стандартные шрифты для разных версий Windows
| Название шрифта | Win 2000 | Win XP | Vista | Win 7 | Win 8 |
| Arial | + | + | + | + | + |
| Arial Black | + | + | + | + | + |
| Book Antiqua | + | ||||
| Calibri | + | + | + | ||
| Cambria | + | + | + | ||
| Candara | + | + | + | ||
| Comic Sans MS | + | + | + | + | + |
| Consolas | + | + | + | ||
| Constantia | + | + | + | ||
| Corbel | + | + | + | ||
| Courier | + | + | + | + | + |
| Courier New | + | + | + | + | + |
| Estrangelo Edessa | + | + | + | + | |
| Franklin Gothic Medium | + | + | + | + | |
| Gautami | + | + | + | + | |
| Gabriola | + | + | |||
| Georgia | + | + | + | + | + |
| Georgia Italic Impact | + | ||||
| Impact | + | + | + | + | + |
| Latha | + | + | + | + | |
| Lucida Console | + | + | + | + | + |
| Lucida Sans Console | + | + | + | + | |
| Lucida Sans Unicode | + | + | + | + | + |
| Marlett | + | + | + | + | + |
| Modern | + | + | |||
| Modern MS Sans Serif | + | ||||
| MS Sans Serif | + | + | + | + | + |
| MS Serif | + | + | + | + | + |
| MV Boli | + | + | + | + | |
| Nyala | + | + | + | ||
| Palatino Linotype | + | + | + | + | + |
| Roman | + | + | + | + | + |
| Script | + | + | + | + | + |
| Segoe Print | + | + | + | ||
| Segoe Script | + | + | + | ||
| Segoe UI | + | + | + | ||
| Small Fonts | + | + | |||
| Symbol | + | + | + | + | + |
| Tahoma | + | + | + | + | + |
| Tempus Sans ITC | + | ||||
| Times New Roman | + | + | + | + | + |
| Trebuchet MS | + | + | + | + | + |
| Tunga | + | + | + | + | |
| Verdana | + | + | + | + | + |
| Webdings | + | + | + | + | + |
| Westminster | + | ||||
| Wingdings | + | + | + | + | + |
Группы и семейства шрифтов
Рекомендуется прописывать шрифт в CSS, сгруппировав сразу 3-4 похожих шрифта на случай отсутствия основного из них у конечного пользователя.
Пример: font-family: Webdings, Garamond, Times New Roman, Sans;
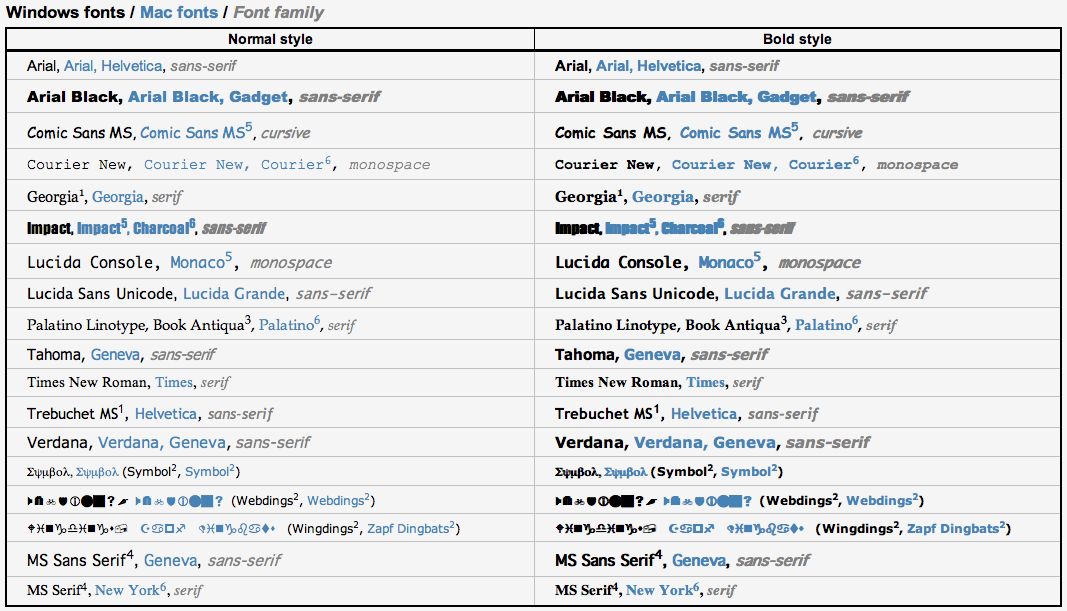
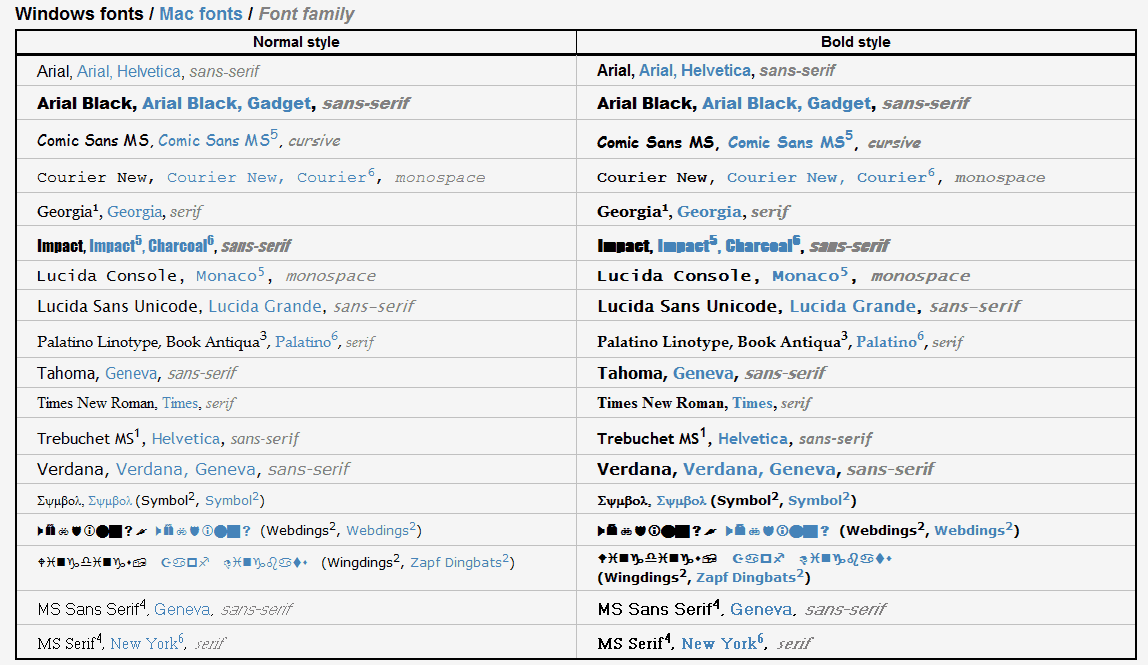
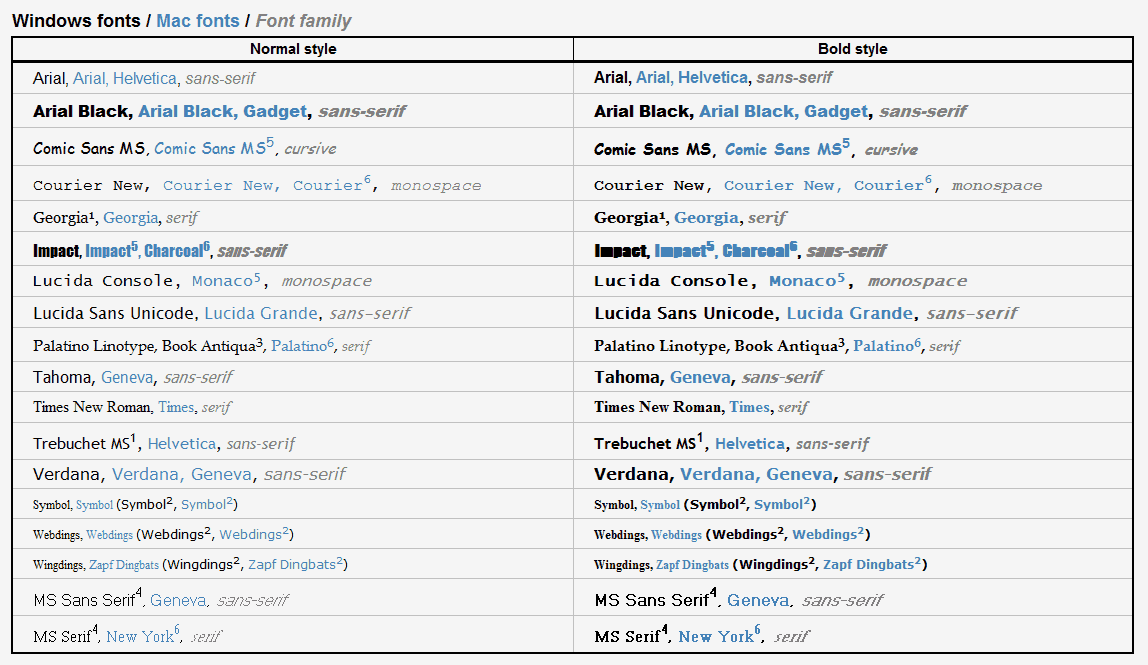
Ниже приведен список стандартных шрифтов для операционной системы Microsoft Windows и MacOS X Apple. В таблице использованы группы стандартных шрифтов Windows и Mac для безопасного использования во всех браузерах.
| Значение @font-family | Windows | Mac | Семейство |
| Arial, Helvetica, sans-serif | Arial | Arial, Helvetica | sans-serif |
| Arial Black, Gadget, sans-serif | Arial Black | Arial Black, Gadget | sans-serif |
| Comic Sans MS, cursive | Comic Sans MS | Comic Sans MS 5 | cursive |
| Courier New, Courier, monospace | Courier New | 6 | monospace |
| Georgia, serif | Georgia 1 | Georgia | serif |
| Impact, Charcoal, sans-serif | Impact | Impact 5, Charcoal6 | sans-serif |
| Lucida Console, Monaco, monospace | Lucida Console | Monaco 5 | monospace |
| Lucida Sans Unicode, Lucida Grande, sans-serif | Lucida Sans Unicode | Lucida Grande | sans-serif |
| Palatino Linotype, Book Antiqua, Palatino, serif | Palatino Linotype, Book Antiqua 3 | Palatino 6 | serif |
| Tahoma, Geneva, sans-serif | Tahoma | Geneva | sans-serif |
| Times New Roman, Times, serif | Times New Roman | Times | serif |
| Trebuchet MS, Helvetica, sans-serif | Trebuchet MS 1 | Helvetica | sans-serif |
| Verdana, Geneva, sans-serif | Verdana | Verdana, Geneva | sans-serif |
| Symbol | Symbol 2 | Symbol 2 | — |
| Webdings | Webdings 2 | Webdings 2 | — |
| Wingdings, Zapf Dingbats | Wingdings 2 | Zapf Dingbats 2 | — |
| MS Sans Serif, Geneva, sans-serif | MS Sans Serif 4 | Geneva | sans-serif |
| MS Serif, New York, serif | MS Serif 4 | New York 6 | serif |
1 Шрифты Georgia и Trebuchet MS поставляются вместе с Windows 2000/XP и включены в пакет шрифтов IE, поэтому они установлены на многих компьютерах с ОС Windows 98.
2 Символьные шрифты отображаются только в Internet Explorer, в остальных браузерах они обычно заменяются на стандартный шрифт (хотя, например, шрифт Symbol отображается в Opera, а Webdings — в Safari).
3 Шрифт Book Antiqua практически идентичен Palatino Linotype, который поставляется с Windows 2000/XP, а Book Antiqua — с Windows 98.
4 Обратите внимание, что эти шрифты не TrueType, а bitmap, поэтому они могут отображаться с пикселизацией в крупных размерах. Эти шрифты предназначены для отображения в размерах 8, 10, 12, 14, 18 и 24 pt при 96 DPI).
5 Эти шрифты работают в Safari только в стандартном начертании и не работают при выделении жирным или курсивом. Comic Sans MS также используется жирным выделением, но не курсивом. Другие Mac-браузеры самостоятельно эмулируют отсутствующие у шрифтов свойства.
6 Эти шрифты устанавливаются в Mac только при Classic-инсталляции.
Как выглядят шрифты в различных браузерах
Windows Vista, Internet Explorer 7, ClearType включен:

Windows Vista, Firefox 2.0, ClearType включен:

Mac OS X 10.4.8, Firefox 2.0, ClearType включен: